The outcome
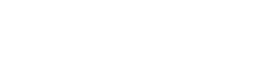
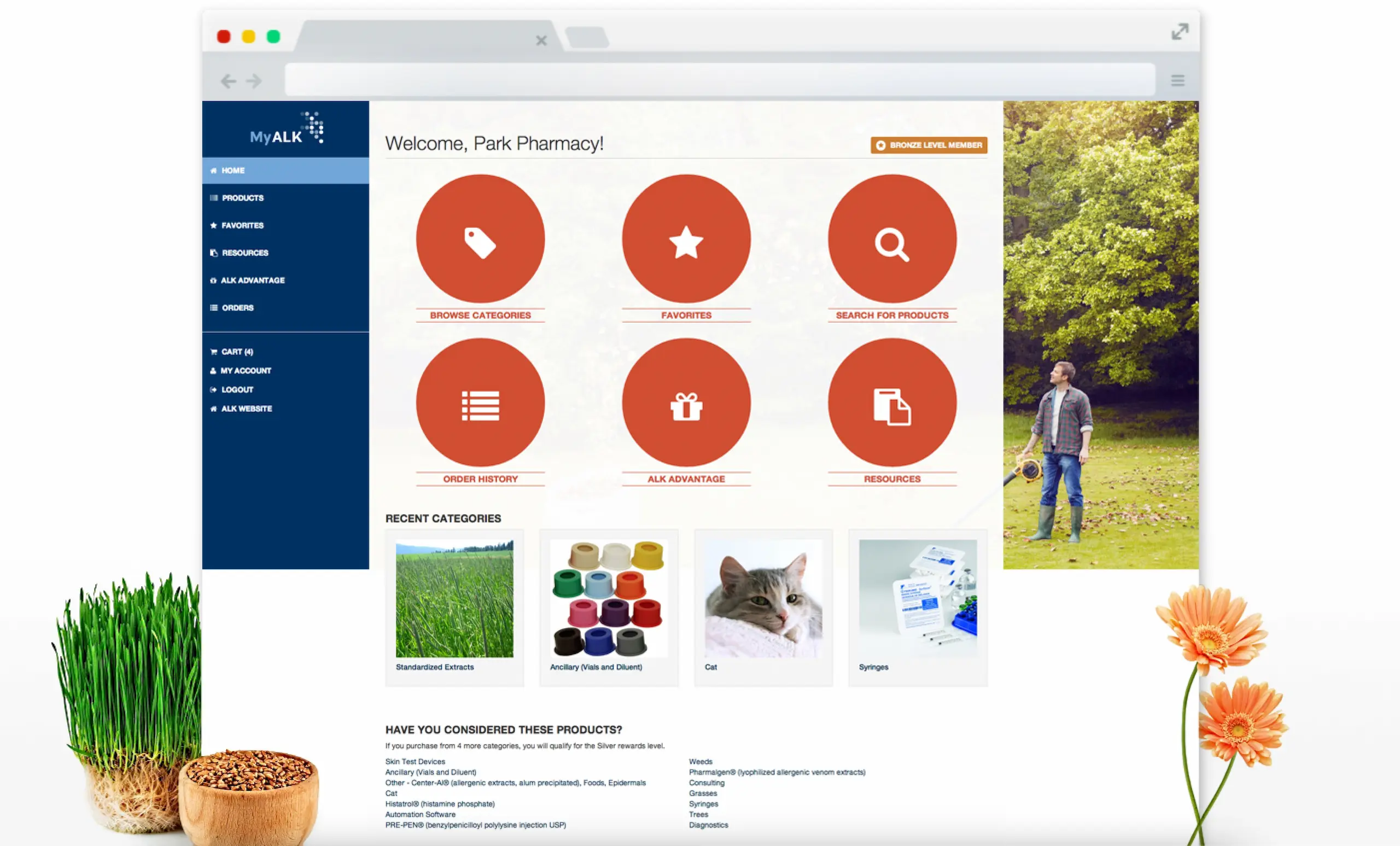
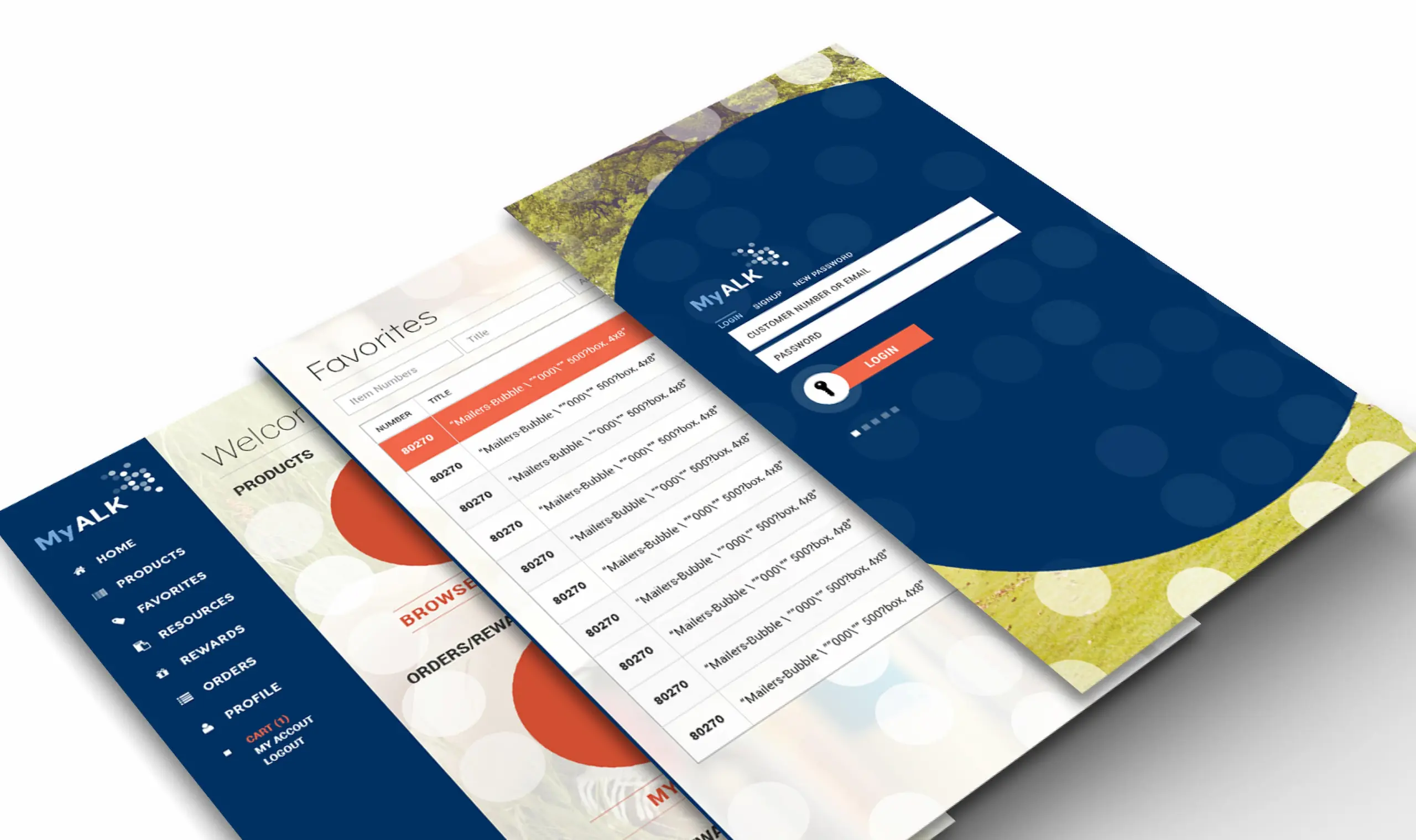
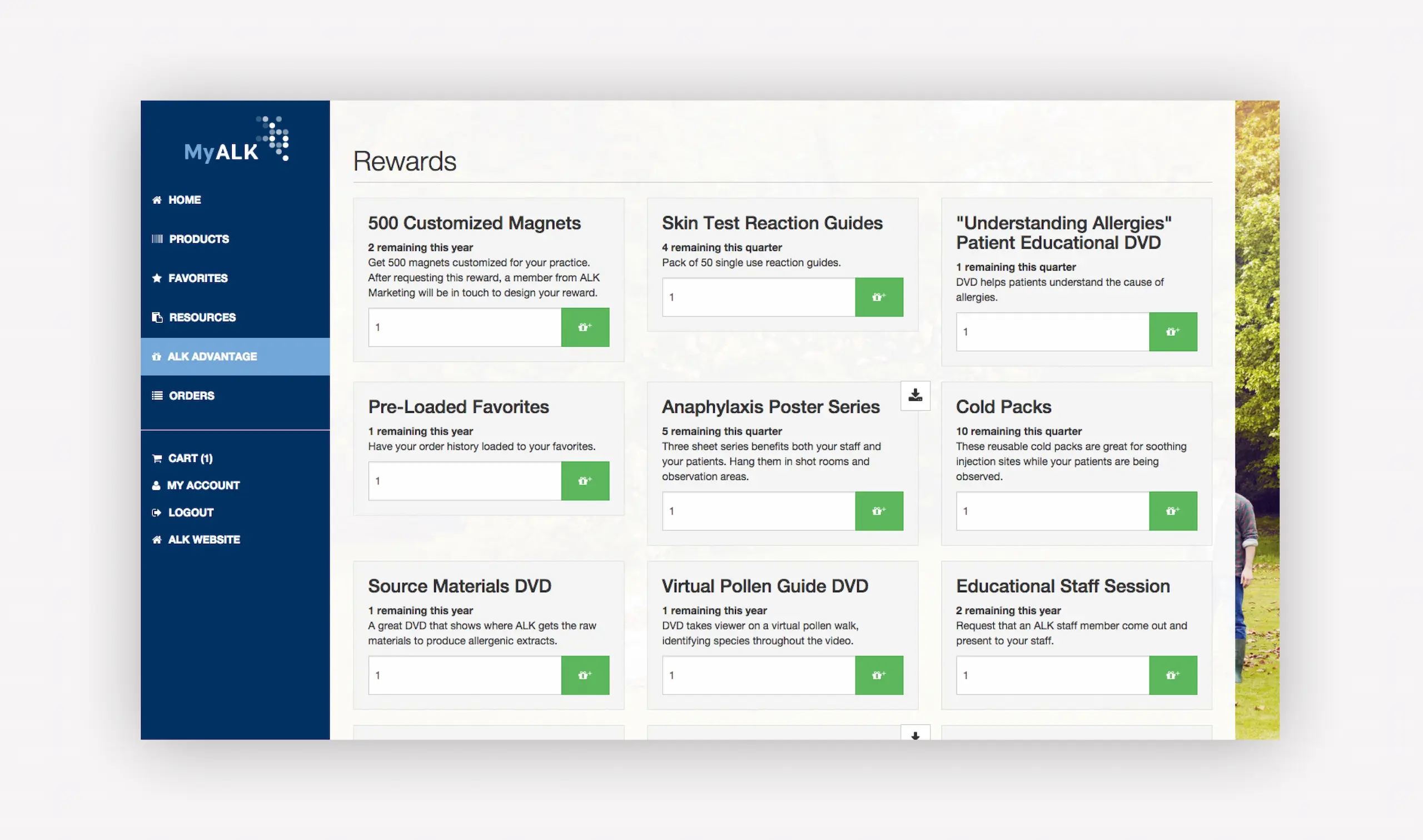
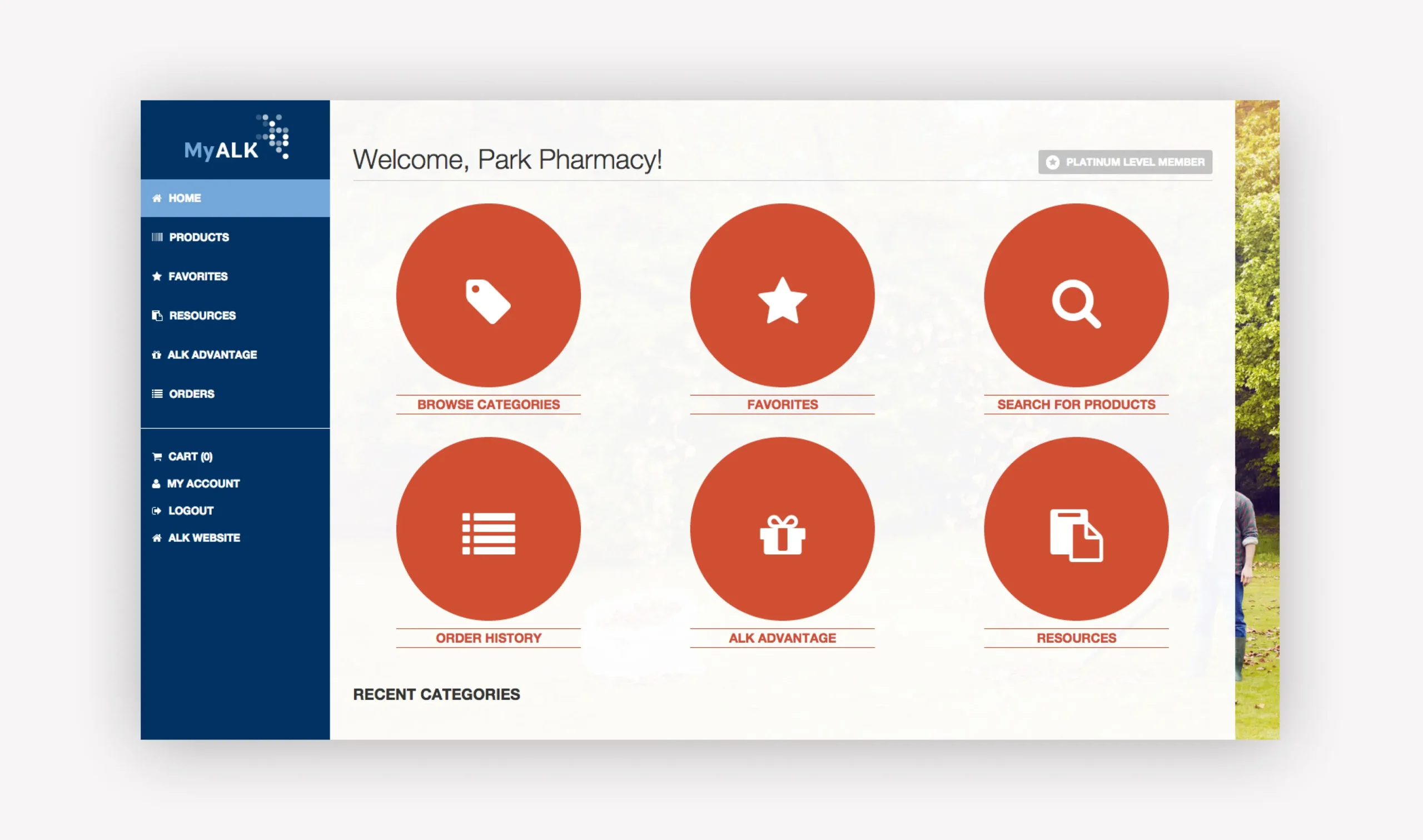
ALK achieved tremendous success with the launch of the new ordering system. The new UX design (user experience design) brought a fresh and contemporary look to the otherwise aging application, while the case studies observed were meticulously analyzed in order improve the usability of each interaction. Streamlining the logic behind the scenes was also a major improvement as customer service personnel were left with little margin for error as they processed each individual order.