Key Takeaways
- A beautiful website alone doesn’t guarantee rankings or conversions — semantic structure matters.
- Pillar content and interlinking improve SEO, navigation, and user engagement.
- Semantic reasoning tools like card sorting and tree testing help align structure with user thinking.
- H tag hierarchy (H1, H2, H3) supports both scannability and search engine clarity.
- UX and SEO alignment drives CRO, builds trust, and maximizes ROI
Your website looks beautiful — so why isn’t it ranking or converting?
As a UI/UX designer, your job often involves visuals and usability. But even the most stunning interface can fail if users can’t find the right content or get lost in your site’s structure.
That’s where semantic SEO and content pillar strategy come in.
By aligning your design approach with how users search, think, and navigate — and pairing that with thoughtful interlinking — you can significantly improve both the user experience and your site’s performance in search engines.
Let’s break down how to structure pillar content that’s intuitive, scannable, and deeply interconnected, with specific design strategies you can use immediately.

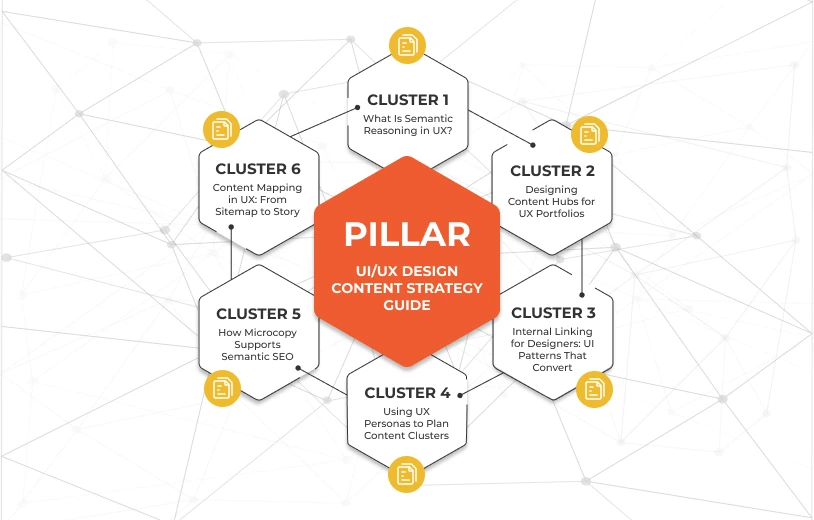
What is Pillar Content? The Foundation of Information Architecture
Pillar content refers to comprehensive, high-authority pages centered around a broad topic that links to related subtopics (or cluster content). Think of it like the hub of a wheel, with spokes leading to detailed pages.
From a UI/UX perspective, pillar content should:
- Use clear headings (H1, H2, H3) to organize ideas.
- Include a table of contents for scannability.
- Feature anchor links to let users jump between sections.
- Have a visual hierarchy that reflects topic depth.
Expert Tip: Use an H1 for the page title, H2s for main sections, and H3s for subpoints. This helps with readability and tells search engines how your content is structured.
Example for UI/UX Designers:
A website about UX design tools might feature a pillar page titled “The Complete Guide to Prototyping Tools,” with subtopics like “Wireframing Basics,” “Top Prototyping Tools for Designers,” and “Best Practices for Prototyping.”
To effectively create pillar content, design the page to be engaging, scannable, and rich with internal links to related cluster content.

Semantic Reasoning: Aligning Design with User Thought Processes
Semantic reasoning means designing based on how users mentally group information and search for answers.
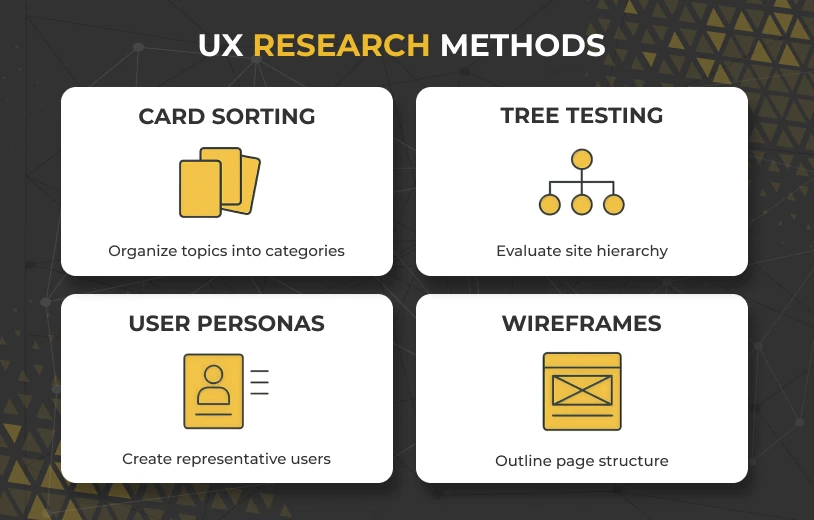
To put this into action, use these UX research methods:
- Card Sorting – Helps organize content the way users expect.
- Tree Testing – Validates navigation flow before launch.
- User Personas – Align your design language with your audience’s goals and vocabulary.
Expert Tip: Create a semantic concept map during planning to visualize how content topics connect — e.g., “Content Marketing” → “Blog Strategy” → “SEO Tips.”
These insights drive:
- Better navigation labels
- More intuitive category groupings
- Smarter content hierarchy
All of which improve both user discovery and SEO performance.
Interlinking: Creating a Web of Connected Content

Interlinking is about connecting related pages with internal links — essential for both SEO and UX.
Why it matters:
- Improves crawlability by search engines
- Guides users to deeper content without friction
- Strengthens content cluster strategy
Best practices:
- Use descriptive anchor text (“Explore our UX navigation best practices”)
- Interlink both top-down (pillar → cluster) and bottom-up (cluster → pillar)
- Avoid clutter — aim for 5-10 internal links per page
Add these elements:
- Breadcrumb navigation for orientation and crawl depth
- Logical site hierarchy (3-click rule: any page should be reachable within three clicks)
- A sitemap to prevent orphan pages (pages without inbound internal links)
Expert Tip: Breadcrumbs aren’t just for users — Google uses them to understand your site’s structure.
Design Considerations for UI/UX Designers

Break this section into tactical areas to help designers apply these principles more effectively:
Navigation Design
- Use consistent top-level menus, sidebars, and breadcrumbs.
- Test navigation labels with real users.
- Consider adding Related Articles sections on blog posts to increase content discovery.
Visual Hierarchy
- Use typography, spacing, and color to differentiate content.
- Highlight headings, CTAs, and interlinking elements visually.
Content Layout
- Break long text into digestible sections.
- Use bullets, accordions, or visual breakpoints.
- Add images, icons, or infographics to support content.
Responsive Design
- Ensure mobile-first layout optimization.
- Maintain clickable spacing for links and menus.
Expert Tip: Create interactive mockups with expandable FAQs or sticky CTAs to enhance the mobile experience without overwhelming users.
Improving UX Through Cohesive Design

When semantic reasoning, interlinking, and smart design intersect, you get:
- Higher user engagement
- Lower bounce rates
- Better content discoverability
- Stronger site authority in Google’s eyes
These are not just content strategies — they’re design tools too.
Impact on Business Goals
Designing with semantic SEO in mind doesn’t just improve aesthetics — it directly contributes to business outcomes.
- Increased time on site → higher user engagement
- Better discoverability → more organic traffic
- Easier navigation → higher conversion rate optimization (CRO)
When UX and SEO work together, they build trust, flow, and findability — all of which lead to stronger ROI.
Expert Tip: Conversion isn’t just about flashy buttons — it’s about clarity, structure, and guidance. That starts with thoughtful UX and semantic design.
Ready to Build Better Pillar Content?
If you are looking to create a seamless, engaging website with a strong content pillar strategy, semantic reasoning, and effective topic clusters, we can help.
Fahrenheit Marketing specializes in crafting designs that align with semantic reasoning, user behavior, and SEO best practices.
Want to improve your site’s performance and user engagement?
Let us help you build a site that ranks higher, converts better, and keeps users engaged.
