Key Takeaways
- US brands must follow WCAG 2.0 and 2.1 standards to improve website accessibility, avoid legal risks, and enhance user experience.
- An accessible website improves usability for all users, including those with disabilities, leading to higher engagement and better SEO rankings.
- WCAG AA is the standard most businesses should aim for, ensuring compliance with regulations, while WCAG AAA is a stricter, gold-standard level.
- Boosting color contrast, adding alt text, ensuring keyboard navigation, and providing captions for videos can make a huge difference.
- Companies like Apple and BBC have set the benchmark with accessible web design examples, improving both usability and brand reputation.
What happens when 96.3% of the top million websites fail to meet web accessibility guidelines? It means businesses are turning away a consumer group with $548 billion in discretionary spending power, opening themselves up to lawsuits, and losing valuable SEO opportunities.
Accessibility in UX is no longer just a best practice—it’s a competitive advantage, legal safeguard, and ethical responsibility.
With rising litigation and evolving compliance standards, 2025 is a turning point. Let’s break down what brands need to know about WCAG, what’s at stake, and how to make accessibility a core part of your strategy.
Current State of WCAG Compliance in US Brands
Web accessibility remains a major challenge for US businesses.
Despite growing awareness, most websites still fail to meet basic WCAG standards—leading to poor user experiences and increased legal risks.
2025 Compliance Statistics
According to the WebAIM Million Report:
- 95.9% of home pages contain detectable WCAG failures—only a slight improvement from 96.3% in 2023.
- The average web page has 56.8 accessibility errors—a 13.6% increase from the previous year.
- Government websites lead accessibility efforts, with 37.2% fewer errors than the average site.
- Retail & sports websites are among the worst offenders, with 49.4% and 46.6% more errors than average.
Top Accessibility Barriers in Brand Websites

The most common WCAG violations include:
- Low contrast text: Found on 81% of home pages, with an average of 34.5 instances per page.
- Missing alternative text for images: 21.6% of images lack alt text, affecting 12 images per page.
- Form accessibility gaps: 35.5% of form inputs lack proper labels, making them unusable for assistive tech.
- Incorrect heading structures: 16.8% of pages misuse H1 headings, while 37.9% skip heading levels, hurting screen reader navigation.
ARIA Implementation Issues: While ARIA (Accessible Rich Internet Applications) usage has increased by 15%, poor implementation has led to 34.2% more errors rather than improvements.
Why Does Accessibility in UX Matter More Than Ever?
61 million Americans live with a disability—nearly 1 in 4 adults. And yet, the vast majority of websites remain unusable for this audience.
These gaps aren’t just frustrating—they’re exclusionary. People with disabilities face an average of 50 barriers per site they visit. And with web pages becoming increasingly complex (averaging 1,173 elements per homepage), these barriers are getting worse.
Accessibility matters because it ensures everyone can navigate your site, engage with your content, and convert into customers. And when done right, it improves usability for all users—not just those with disabilities.
What Are the Legal Risks of Ignoring Accessibility?

Failing to meet WCAG standards can result in serious financial and reputational damage:
- First ADA violations can cost up to $75,000, with repeat violations reaching $150,000.
- Over 8,000 web accessibility lawsuits are expected annually, with 40% concentrated in New York and California.
- 77% of ADA lawsuits target small businesses (under $25M revenue).
- 25% of lawsuits specifically cite accessibility overlays as harmful, not helpful.
The Department of Justice has made it clear: accessibility compliance is no longer optional.
How Does Accessibility Impact Your Bottom Line?
WCAG implementation unlocks remarkable business opportunities beyond basic compliance. Market data proves how accessibility standards drive revenue growth, strengthen brand loyalty, and create lasting competitive advantages.
Brand Trust & Loyalty: 89% of users with disabilities report difficulty accessing websites. Of those:
- 62% will switch to a competitor
- 51% actively seek out accessible alternatives
- 42% abandon non-accessible brands entirely
Emotional Impact:
- 71% feel frustrated
- 58% feel disappointed
- 24% feel angry
- 18% feel excluded
Revenue Impact:
- Inclusive brands see up to 30% higher profit margins
- Accessible websites rank higher in search, improving visibility
- Better UX reduces customer support costs and bounce rates
Companies like Barclays and Microsoft have proven that investing in accessibility delivers long-term ROI.
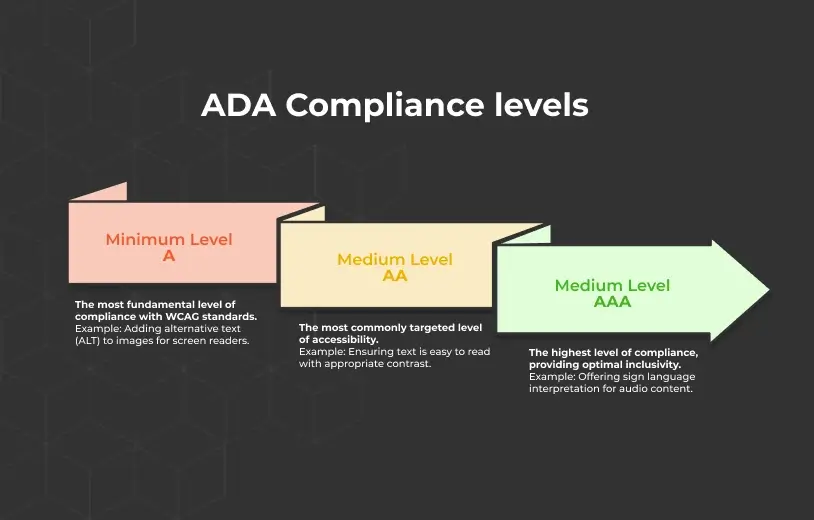
What’s the Difference Between WCAG AA and AAA?

The Web Content Accessibility Guidelines (WCAG) offer three levels of compliance:
- WCAG A: The most basic level of compliance, ensuring a website is minimally accessible.
- WCAG AA: Industry standard; includes color contrast, keyboard navigation, screen reader compatibility
- WCAG AAA: Advanced features like sign language interpretation, enhanced readability, and live captions.
For most businesses, WCAG AA is the right target—meeting legal requirements and serving the widest audience.
Top WCAG Compliance Barriers & How to Fix Them
Here are five ways you can make your website more accessible:
1. Improve Color Contrast & Text Readability
Many users, including those with color blindness or low vision, struggle with poor contrast. To improve color contrast and text readability:
- Ensure at least 4.5:1 contrast ratio for normal text and 3:1 for larger text.
- Avoid light gray on white—opt for dark blue on light backgrounds for better readability.
- Use contrast-checking tools like WebAIM Contrast Checker to verify compliance.
Example: Instead of light gray text on a white background, opt for dark blue text on a light background.
2. Ensure Keyboard Navigability
- Ensure all buttons, menus, and forms are accessible via Tab
- Test using only your keyboard to simulate real-world accessibility
Example: Amazon and Apple websites allow full keyboard navigation, making them strong accessible web design examples.
3. Provide Alternative Text for Images
- Describe the image’s purpose (e.g., “Woman using screen reader on laptop”)
- Avoid placeholder names like “image1.jpg”
4. Add Captions & Transcripts for Multimedia
Videos should have closed captions for users with hearing impairments, and podcasts should include transcripts.
Example: YouTube and Netflix automatically generate captions, but manual review ensures accuracy.
5. Design Accessible Forms
Forms should have clear labels, large clickable areas, and helpful error messages.
Example: Instead of a vague error like “Invalid input,” use “Please enter a valid phone number in (XXX) XXX-XXXX format.”
What Are the Common Myths About Web Accessibility?
Many brands hesitate to act due to common misconceptions:
- Accessibility only benefits people with disabilities. Reality: Accessible design improves usability for everyone—think of curb cuts and closed captions.
- If my site passes automated tests, it’s compliant. Reality: Automated tools catch ~30-40% of issues; manual audits are essential.
- Accessibility is expensive and time-consuming. Reality: Upfront investment prevents costly lawsuits and drives long-term growth.
- There’s no clear path to compliance. Reality: Frameworks like WCAG 2.1 and tools like AxessAbility provide actionable roadmaps.
How Can You Track Accessibility Progress?
Website accessibility measurement demands precise tracking systems. Successful programs combine user behavior analysis, compliance verification, and financial performance metrics to validate accessibility investments.
User Behavior Metrics:
- Track abandonment rates, task completion, and time to resolve key accessibility issues.
Compliance Audits:
- Use tools like Axe, Wave, and Lighthouse for scans
- Combine with manual audits for full coverage
Automated Testing vs. Manual Audits
Most automated accessibility scanners can detect 30-40% of WCAG violations, but human review is essential for context-based errors such as:
- Misuse of ARIA attributes
- Poorly structured navigation for screen readers
- Unlabeled form fields that confuse users
That’s where AxessAbility, Fahrenheit Marketing’s AI-powered accessibility monitoring platform, comes in.
Meet AxessAbility: Fahrenheit Marketing’s Comprehensive Accessibility Compliance Solution
AxessAbility is designed to help brands detect, resolve, and track accessibility issues in real time.
With its AI-driven insights and WCAG compliance tracking, businesses can:
- Automatically scan websites for WCAG 2.1 & 2.2 violations
- Receive prioritized issue reports to fix critical barriers first
- Generate compliance reports for audits and legal protection
- Test screen reader compatibility for real-world accessibility validation
Unlike generic accessibility overlays that can create more issues than solutions, AxessAbility offers sustainable, WCAG-compliant fixes that truly improve user experience.
Want to see how AxessAbility can help your brand stay compliant? Learn more here.
ROI Assessment Methods
Accessibility investments deliver measurable returns. Market data shows accessibility programs generate USD 100 for each USD 1 invested.
Financial benefits emerge through multiple channels:
- Maintenance efficiency reduces ongoing costs
- Proactive compliance cuts legal expenses
- Better usability decreases support demands
Advanced tracking examines critical issue resolution rates and regression patterns across releases. These metrics help teams quantify both short-term gains and lasting financial impact of accessibility programs.
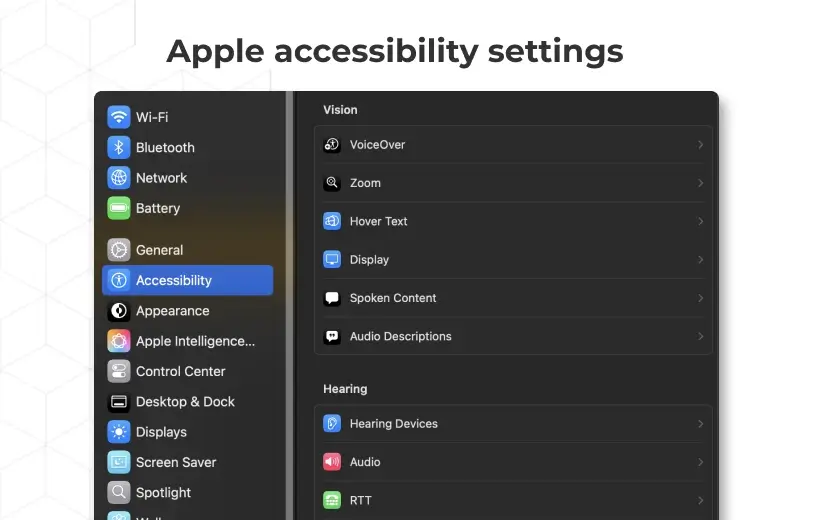
Accessible Web Design Examples: Brands Leading the Way

Some companies have made accessibility a core part of their UX strategy. Here are two standout examples:
Apple: Offers built-in assistive technologies like VoiceOver, Magnifier, and Switch Control for users with disabilities.
BBC: Implements high-contrast modes, keyboard navigation, and screen reader-friendly content across its platform.
Why Compliance with WCAG 2.0 & 2.1 is Critical in 2025
With lawsuits related to website accessibility increasing, businesses can no longer afford to ignore WCAG 2.0 quick reference guidelines.
- Legal: Lawsuits and DOJ enforcement are accelerating
- Search Visibility: Accessible sites rank better on Google
- Brand Equity: Consumers expect inclusivity from modern brands
Accessible design is smart design—and in 2025, it’s a must.
Make Accessibility a Priority in 2025
Investing in accessibility design isn’t just about compliance—it’s about creating a better user experience for everyone.
At Fahrenheit Marketing, we help brands build fully accessible, WCAG-compliant websites that enhance usability, reduce legal risks and increase audience reach.
Contact our web design experts for a consultation—we’ll help you achieve and maintain WCAG compliance while enhancing your overall UX.
