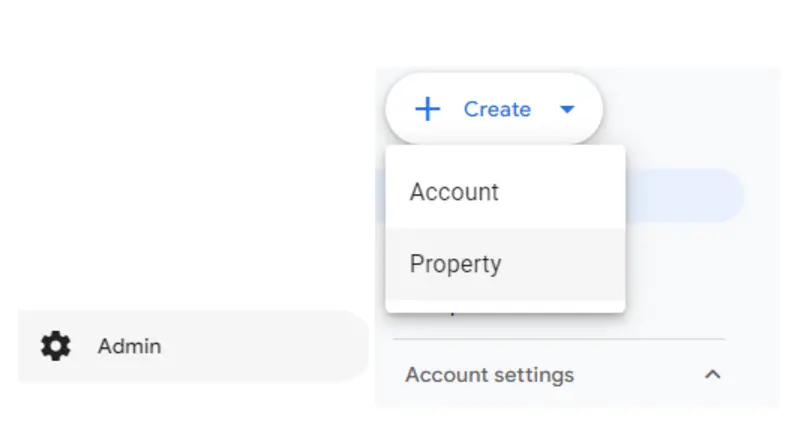
Key Takeaways
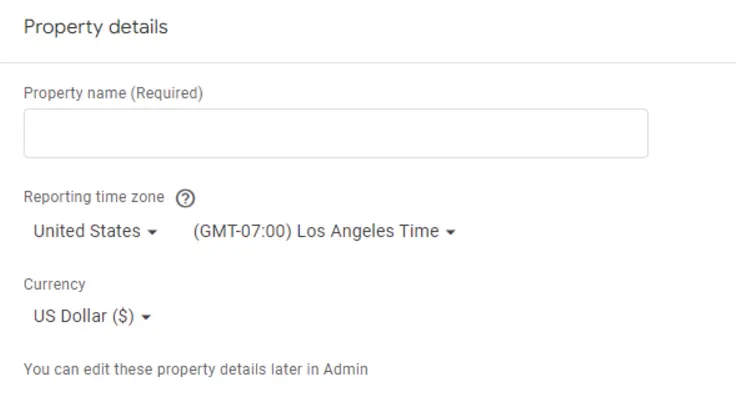
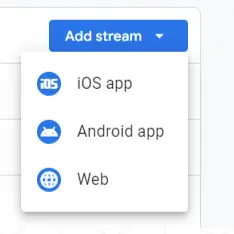
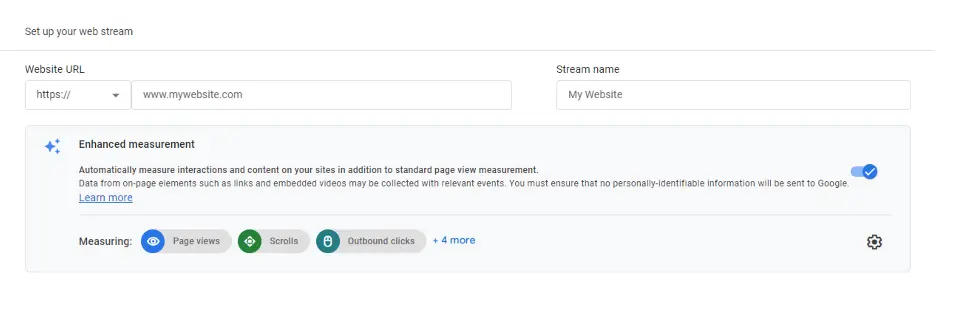
- Create a GA4 property and configure a data stream to track Shopify user activities.
- Enable Enhanced Measurement to capture interactions like page views, scrolls, and clicks automatically.
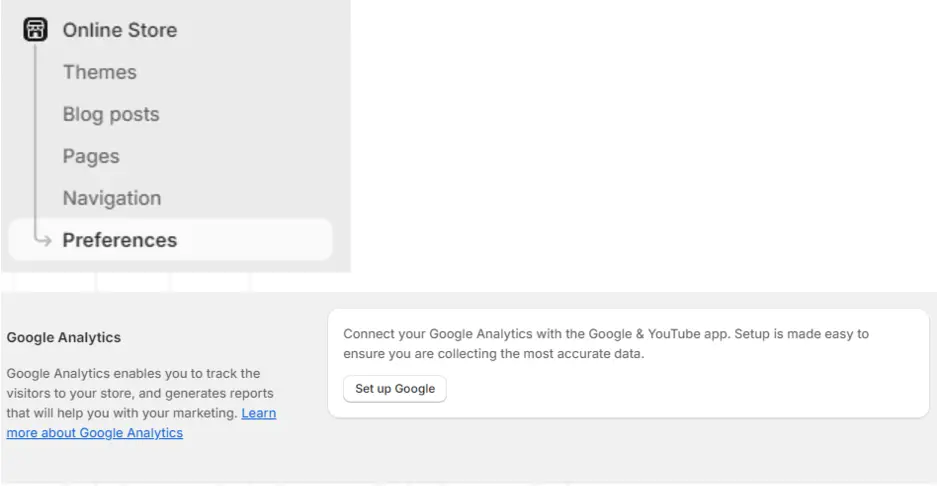
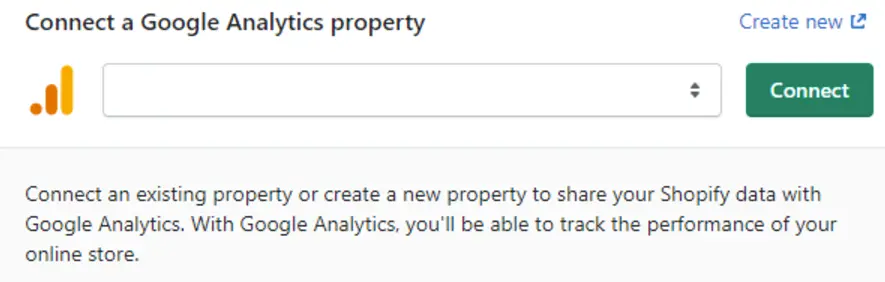
- Add your GA4 Measurement ID in Shopify’s admin settings for seamless tracking.
- Use tools like Google Tag Manager and DebugView to test and validate your setup.
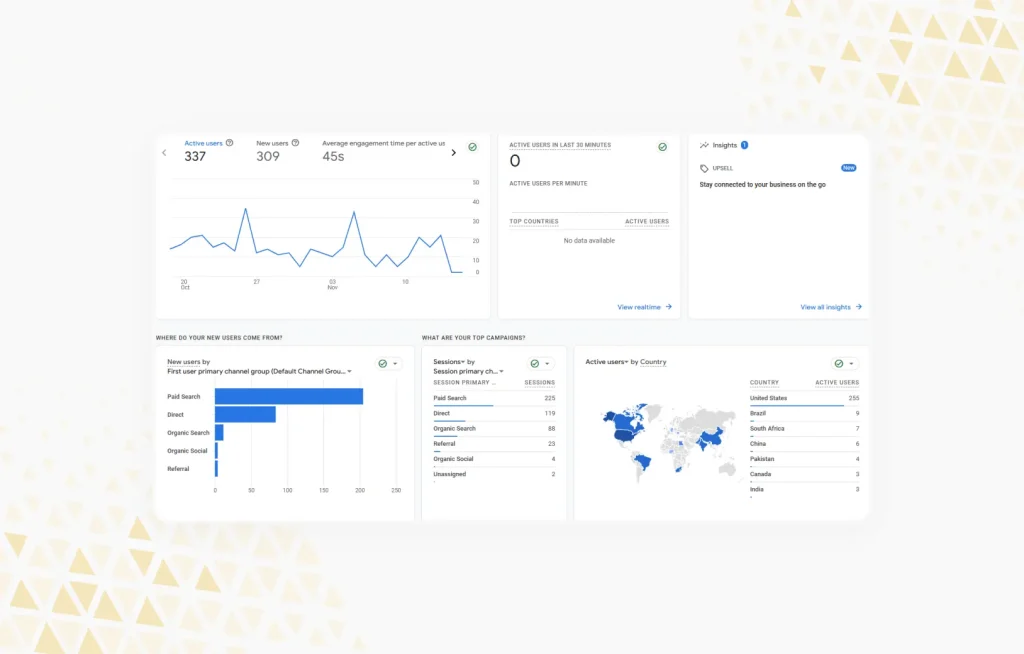
- Leverage GA4’s insights on customer behavior to drive data-driven decisions and improve eCommerce performance.